目次
Dashを簡単に説明すると、
リファレンスの参照を素早くできるのと、自分で登録したスニペットを自動で入力してくれるアプリです。
リファレンスとは、参考資料のことです。
スニペットとは、頻繁に利用する短いコードやテンプレートに分かりやすい名前を付け、簡単な操作で挿入可能にしたもののことです。
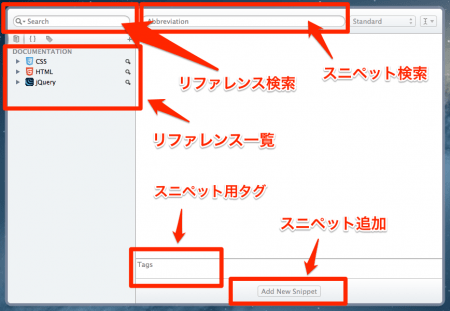
▼Dashの画面

Dashを利用するようになって、仕事の効率がだいぶ上がりましたので利用方法や、どんなに便利なのかを書いてみようと思います。
Dashは無料?有料?
Dashは無料で利用できます。
無料バージョンでは、リファレンスの検索が少し時間がかかるのと、時々有料にしませんかというメッセージが出たりします。
そのストレスからは、1700円の有料版で開放されます。
(関係ないですが、ゲームの課金に似てる気がしました。上手です。)

仕事上での利用機会が多くなったり、これは必須だ!と思ったら有料を購入すればよいかと思います。
リファレンスについて
リファレンスの内容はすべて英語です。
しかし、英語が苦手だから利用しないというのはもったいないです。
なぜなら、Dashは図やわかりやすい英語で直感的にわかりやすくまとまっているからです。
CSSの例を見てみます。
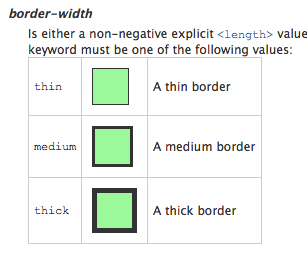
border-widthを参照してみます。
グラフィカルでわかりやすい説明

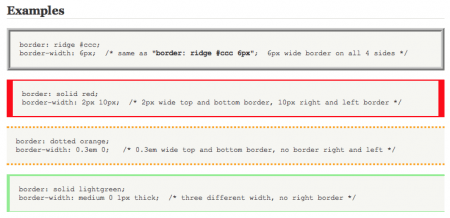
わかりやすいコードでサンプル表示

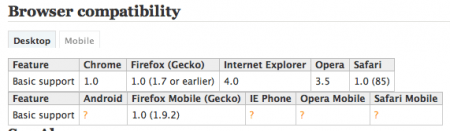
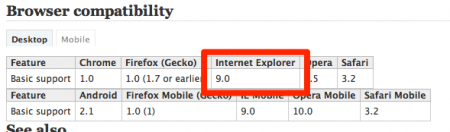
ブラウザの対応表
IEやAndroidの対応状況は調べることが多いので便利です。

:last-childを見ると、IE9から対応しているのがわかります。

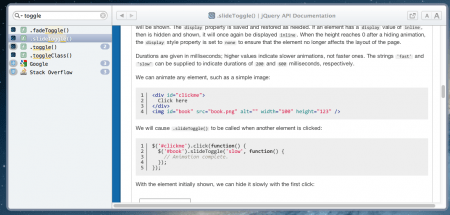
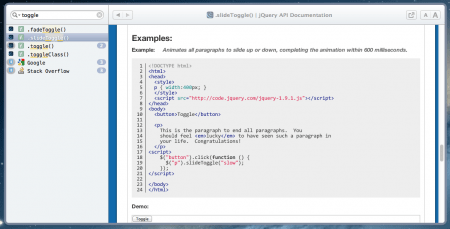
jQueryの例を見てみます
slideToggleを参照してみます。
わかりやすい説明があります。

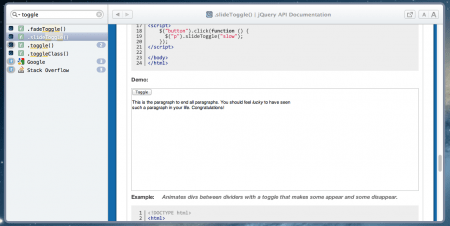
サンプルコードがあって、

そのサンプルがリファレンス上で、実際に動きます。すばらしい。

わかりやすいですね!
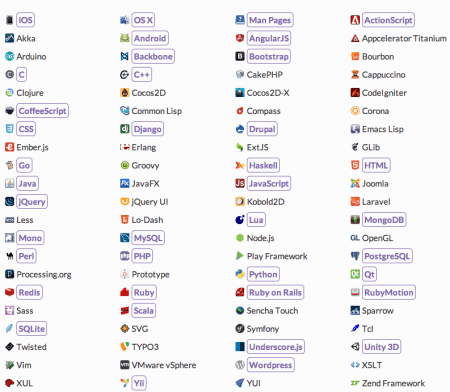
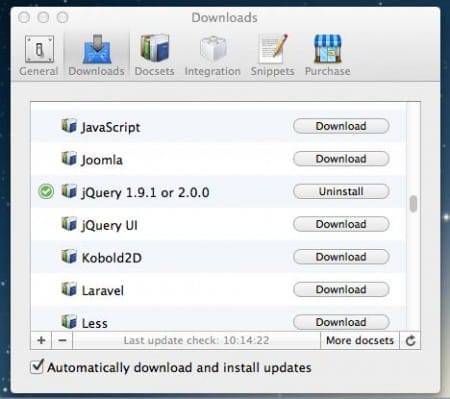
Dashには80以上のリファレンスがあります。
ActionScriptから、MySQL、PHP、Wordpress、Node.js、Bootstrapなどなど幅広くカバーしています。

紫の囲みがあるリファレンスは、人気のある(有名な)リファレンスです。
利用するリファレンスをダウンロードしておきましょう。

スニペット機能
スニペットとは、「自動で補完機能」と「選んでペースト機能」です。
この2つの機能を組み合わせて補完を強化することで、効率がぐっとあがります。
自動で補完機能
あらかじめ設定していた内容を入力すると自動的に文字が補完される機能です。
例えば、Sass用のスニペットを用意する場合、
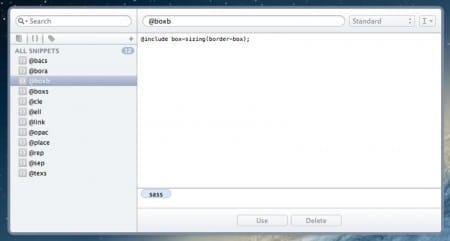
@cle と入力すれば、
@include clearfix; が入るように、登録設定することができます。
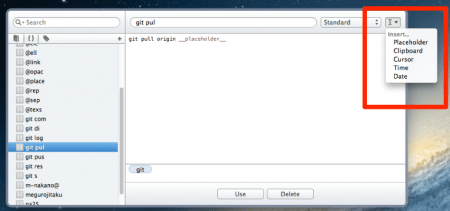
プレースホルダーを設定した場合
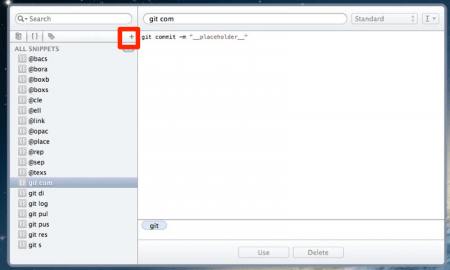
__placeholder__ でプレースホルダーを設定できます。
一部分が変わる内容の場合はplaceholderを利用します。
__hogehoge__というように中のテキストは変更可能です。

プレースホルダーを設定したスニペットを使う
プレースホルダーを設定した部分まで入力すると、
このような画面になって、__placeholder__に入力してEnterすれば入力されます。

スニペットは長いテキストも設定できますので、
例えば、自分で用意したHTMLのテンプレートを一気に入れることも可能です。
__placeholder__以外にも、
・@clipboard クリップボードに入れた内容が入る
・@cursor 入力後のカーソルの位置を指定する
・@date 日にちがはいる
・@time 時間が入る
という設定が可能です。
選んでペースト機能
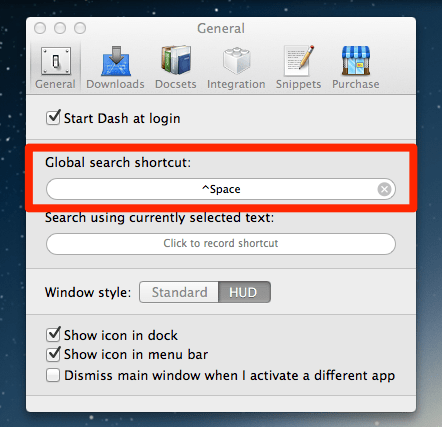
Dashの検索窓から、探したいキーワードを入れ、↑と↓で、選んだらEnterでペーストできる機能です。
Control + Spaceで全面に表示するようにしています。

選んでペーストする実際に使ってみる
スニペットを入れたい場所にカーソルを置いて、(重要なポイント)
Control + SpaceでDashを起動
検索したい文字の一部を入力
マウスか、↑↓のカーソルで選んでEnter
設定した内容が入力されます。

という流れでスムーズに入力が補助されてしまう、スニペットは非常にパワフルで便利な機能です。
SublimeTextで、CSSを書くときに重宝しているhayakuというパッケージもそうなのですが、直感的な文字を設定しておくことで、自分の直感で入力を進めることができます。
スニペットを登録する
スニペットは、よく利用するコードを入れておいてもいいですし、テンプレートを入れておいても便利です。
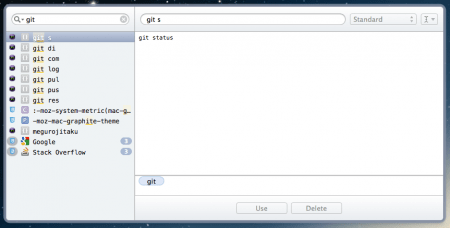
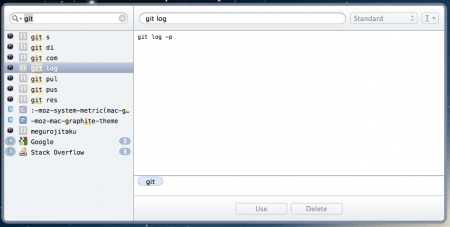
作成したsassを登録してみたり、

よく利用するgitのコマンドを登録してみたり、登録は簡単なので+ボタンからどんどん登録しましょう。(やりすぎ注意)

私は、コードの他に、自宅の住所や、メールアドレスなど、よく利用するけど、毎度の入力は面倒なものもすべてスニペットにして利用しております。
Dropboxで共有する
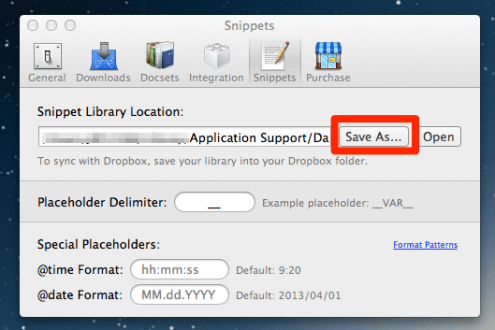
Dashの良いところはDropboxなどを利用して、複数の端末で同じ環境を利用できることです。
赤い枠の部分をdropboxの任意のフォルダに指定します。

おわりに
今まではgoogleでリファレンスを検索していましたが、Dashにすべて入っているので、慣れると非常に楽です。
スニペットは最初に必要なものを登録したあとは、使いながら登録していけばよいと思います。
意外と普段良く利用する文言やコードって思い出せないので、思いついたら登録という感じで良いかと思います。
時々、入力内容を変えてみたりメンテナンスをすると、Dashの頭が良くなっていく感覚があり、楽しいです。