目次
みんながどんなアプリを利用して仕事をしているのか気になります。
ということで、まずは、自分がよく利用しているアプリをまとめてみました。
名前がAからZの順に並べてみました。
ごく簡単な使用例も書いておきますが、個人的すぎる使い方ばかりなので、気になるアプリは、さらに他のブログも参考にしてみてください。
目次
- Alfred
- Charles
- CodeBox
- Dash
- DragonDrop
- Dropbox
- Evernote
- Firefox
- Google Chrome
- Google ドライブ
- Google 日本語入力
- Kaleidoscope
- Karabiner
- LINE
- OmniFocus
- Paparazzi
- Photoshop
- Pick Color
- PopClip
- Sublime Text
- Th-MakerX
- TotalFinder
- TotalTerminal
- Translate Tab
- Tree
- Tweetbot
- VMware Fusion
- Window Magnet
- 最初に立ち上げるアプリたち
Alfred

Alfred – Running with Crayons Ltd
何かを起動するときに必須。
まずこれが立ち上がっていないと不安になるくらい依存度が高いです。
使い込み要素が高いアプリなのですが、基本的な使い方しか使いこなせていません。
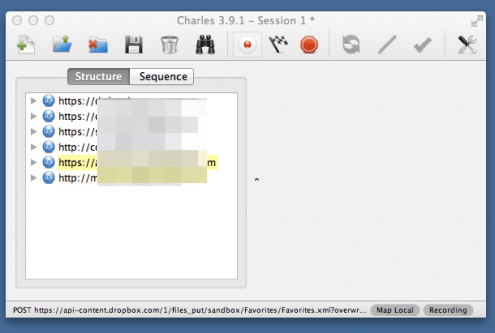
Charles

http://www.charlesproxy.com/
自分の仕事に関しては、これが無いと仕事にならないとうくらい必須なアプリです。
ネット上のサイトのcssを全てローカルで書き換えることが擬似的にできる。みたいなイメージでしょうか。proxyを変更することもできます。
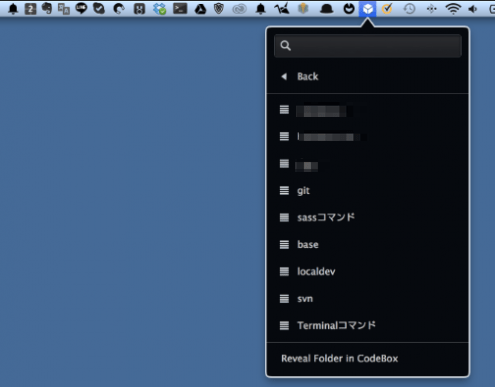
CodeBox

CodeBox – Vadim Shpakovski
ツールバーに常駐しているコードを保存しておけるアプリです。
最高に使いやすいとは言えませんが、他にも似たアプリを利用してみた中では一番自分に合っていたので利用しています。
よく利用するけど忘れやすいコードを入れておくのですが、sshへの接続とか、gitのコマンドとかターミナルに入れる内容が多いです。
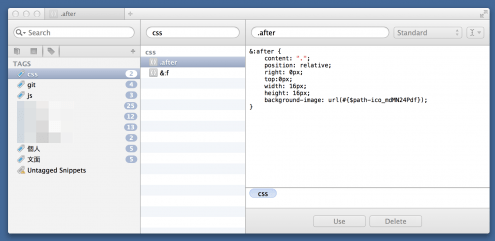
Dash

Dash (Docs & Snippets) – Bogdan Popescu
スニペット管理アプリです。
好きな文字列を、とあるテキストを入力すると、自動で補完されるというように利用できます。
.jitaku で 自宅の住所が入力される。
.yoro で よろしくお願いします的な定型文が入力される
.sassw で bundle exec compass watch と入力される。
などなど、他にも、sassのよく利用するコードや、jsのコードなどに利用しています。
最初に.を入れて万が一の入力がかぶるミスを防いでだりしています。
スニペットではなく、リファレンスアプリとしても優秀なアプリです。そちらをメインに利用している人が多いようですが、私もたまに利用しています。よくAlfredとリファレンスを連携させると使いやすいと聞きます。
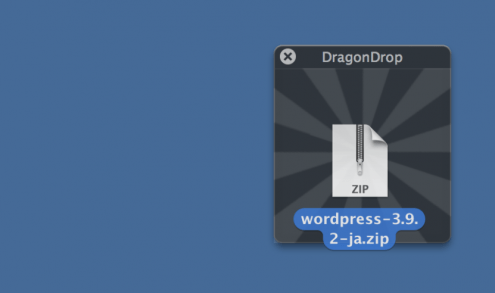
DragonDrop

DragonDrop – ShinyPlasticBag Apps
ファイルを、ドラッグ・アンド・ドロップをするときに、デスクトップに置かないで、空中にファイルを一旦保留にできるアプリです。
これをちょいちょい利用して、デスクトップが散らからないように心がけています。
Dropbox
https://www.dropbox.com/
例えば、dashやcodeboxなどは、設定情報を自動でクラウド管理はできませんので、dropboxを利用して同期をしています。
まずは必要なアプリです。
Evernote
Evernote – Evernote
第二の脳みそです。覚えておくことは大抵Evernoteにいれておきます。
こちらも、まずは必要なアプリです。
Firefox
https://www.mozilla.org/ja/firefox/new/
常用している人も多いですが、私は普段Chromeを利用しているので、Firefoxの主な使い道としては、サイト制作時の、表示確認用です。
モバイルシミュレーターや、FirefoxOSなどのシミュレーターなどのアドオンが充実しています。
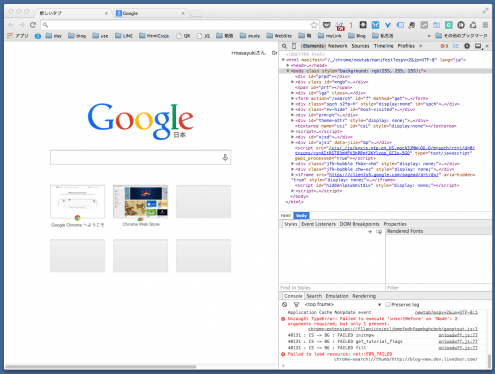
Google Chrome、Google Chrome Canary

https://www.google.co.jp/chrome/browser/
http://www.google.co.jp/intl/ja/chrome/browser/canary.html
デベロッパーツールが便利なブラウザです。
普段もこれを利用しています。
Canaryは開発者は使いこなしているようですが、なかなか便利な機能を使いこなせておりません。
Google ドライブ

http://www.google.com/intl/ja/drive/
100Gの有料版を利用しています。
作成したサイトのアーカイブや写真置き場にして利用しています。
dropboxだけだと容量が足りないので、併用しています。
Google 日本語入力
http://www.google.co.jp/ime/
とりあえず入れておかないと変換が不便です。
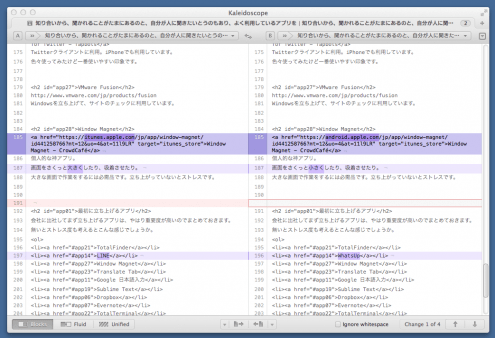
Kaleidoscope

Kaleidoscope – Black Pixel
差分を見るのに、とても見やすいです。
gitとかのdiffコマンドが使いこなせなくても、これがあれば安心です。
テキストの差分だけではなく、画像の差分も確認することができます。
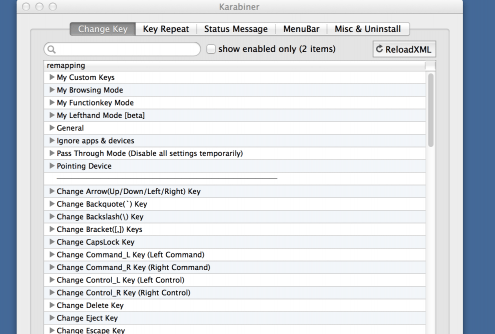
Karabiner

Karabiner
KeyRemap4MacBookという名前だったアプリ。キーボドをカスタマイズすることができます。
すこーしキーボードをカスタマイズしています。
LINE
LINE – NAVER JAPAN
デスクトップでも利用しています。便利です。
仕事場ではこれを使って会話をしています。
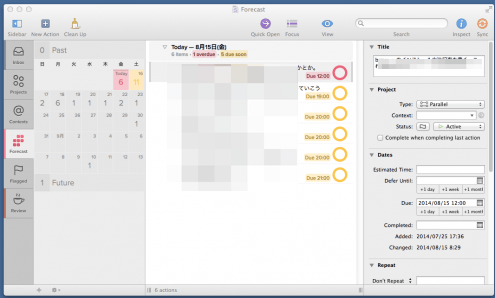
OmniFocus

OmniFocus 2 – The Omni Group
値段は高いですが、Todo管理をするのに必須です。iPhoneのアプリも利用しています。
GTDを意識したツールとしては、他に、Things、Nozbeなどがあります。
無料のアプリも探すと、Wunderlistなど、たくさんありますので自分に合ったツールを使うのがオススメです。
OmniFocusを利用している理由は、
- ローカルとクラウドで保存できること。
- GTDの考え方で作られているので、レビューやInboxの利用が簡単なこと。
- プロジェクトの種類によってリストの作り方が変えられること。
- Omnifocus2にバージョンアップして使いやすくなった。
などがあげられます。
Paparazzi!

https://derailer.org/paparazzi/
webサイトを1枚画像としてキャプチャできます。
これをpsdと重ね合わせて確認しながら、サイト構築のお仕事をしています。
Photoshop

http://www.adobe.com/jp/products/photoshop.html
やはりサイト制作には必要なアプリです。
会社ではAdobe ccが配られているので、cc利用しています。
自宅ではcs3を利用しています。
Pick Color

Pick Color – Zongyang Zhang
たまーに利用するカラーピッカーです。
PopClip

PopClip – Pilotmoon Software
たまに利用する便利なあいつです。extensionsがあります。
英語を調べたり、Evernoteに送ったり、Tweetbotでツイートしたり、Dashでリファレンスを検索したり、HTML Encodeに変換したりもできます。
ただ、キーボードでのCtrl + Copyがややもっさりしてしまう気がしていて、最近は落としている場合もあります。
ブラウザで調べ物をする時のお供としては最高です。
Sublime Text

http://www.sublimetext.com/
常用しているテキストエディタです。
コーディングもこれを利用しています。
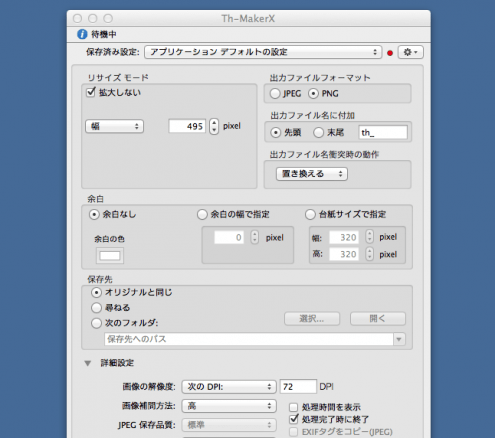
Th-MakerX

http://www5.wind.ne.jp/miko/mac_soft/th-maker_x/
ブログで利用する画像を小さくするのに利用しています。
ドラッグドロップで便利です。
TotalFinder

http://totalfinder.binaryage.com/
ファインダーが見やすくなります。
option2回でファインダーを表示させるバイザー機能が便利です。
TotalTerminal

http://totalterminal.binaryage.com/
ターミナルをcontrol2回押しで表示させています。
ターミナルはなるべく大きく表示したいので、全画面で表示するように設定しています。
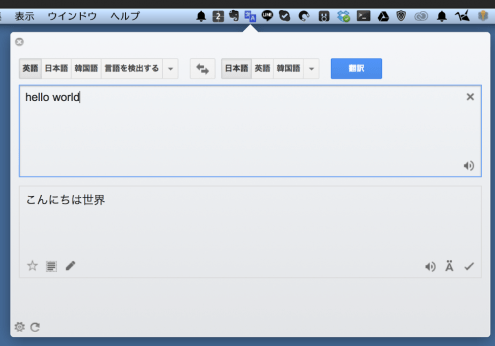
Translate Tab

翻訳 タブ – Oleksandr Izvekov
google翻訳がツールバーに置いておけます。
これがないと、英語力の無い私には辛いです。使用率はかなり高いです。
わりと人にオススメすると喜ばれるアプリだったりします。
Transmit

Transmit – Panic, Inc.
FTPクライアントです。アヒルより使いやすいと思います。
Tree

Tree – Top of Tree
頭の中を整理するのに役に立ちます。
Tweetbot
Tweetbot for Twitter – Tapbots
Twitterクライアントに利用。iPhoneでも利用しています。
色々使ってみたけど一番使いやすい印象です。
VMware Fusion
http://www.vmware.com/jp/products/fusion
会社にて、MacでWindowsを立ち上げて、サイトの表示チェックに利用しています。
Window Magnet

Window Magnet – CrowdCafé
大きな画面で作業をするには必需品です。
control+option+enterで画面をさくっと大きくしたり、
control+option+方向矢印で上下、左右に配置させたり、
control+option+shift+方向矢印で4隅に配置させるように設定しています。
最初に立ち上げるアプリ
会社に出社してまず立ち上げるアプリは、やはり重要度が高いのでまとめておきます。
無いとストレス度も考えるとこんな感じでしょうか。ログインで立ち上げられるアプリはそうしています。
- TotalFinder
- LINE
- Window Magnet
- Translate Tab
- Google 日本語入力
- Sublime Text
- Dropbox
- Evernote
- TotalTerminal
定期的にまとめたくなる情報ですが、お役に立ちましたでしょうか。
OmniFocus2、Kaleidoscopeあたりは、高いので少し躊躇しました。。
仕事の効率があがったり、ミスが減るのであれば、買って得をとれると思い、気になるアプリは、なるべく購入してみるようにしています。
その為、Thingsとか、Coda2とか現在利用しているアプリと被ってしまい利用していないアプリも多いです。
しかし、たまに利用してみると、アップデートで使いやすくなっていて一気に常用アプリに返り咲くこともあります。
利用するアプリは、自分の仕事のスタイルの変化もみながら、定期的に検討していけると良いかなと思いました。
[amazonjs asin=”4844335677″ locale=”JP” tmpl=”Small” title=”Web制作者のためのSublime Textの教科書 今すぐ最高のエディタを使いこなすプロのノウハウ”]